前端网页学习9(css盒子)
本文共 798 字,大约阅读时间需要 2 分钟。
盒子四大部分:
border:边框 padding:内边距 margin:外边距 content:内容
盒子的长宽实际与内容的长宽相同。border:边框
三大属性:边框颜色,边框线型,边框粗细
- 四个边可分开设置。
- 边框定义可以简写,且三大属性无顺序要求。
padding:内边距
- 四个边可分开设置。
- 可共同设置意义如下 padding: 10px; 四个内边距都是10px padding: 10px 15px; 四个内边距 代表上下,左右 padding: 10px 15px 20px ; 四个内边距 代表上,左右,下 padding: 10px 15px 20px 25px; 四个内边距 代表上,右,下,左 3.应用: 可设置导航栏均匀 padding: 0px 20px; 内边距为20,可以使格子均匀
margin:外边距
- 四个边可分开设置。
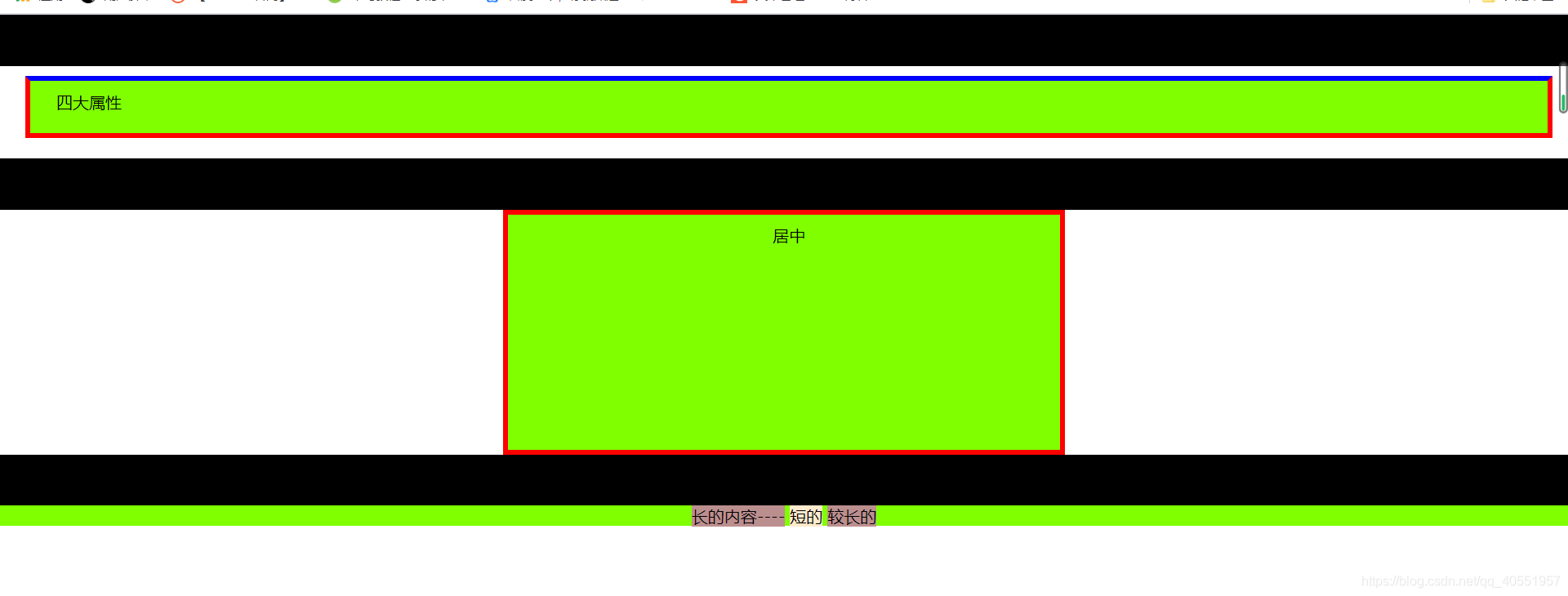
- 可共同设置意义如下 padding: 10px; 四个外边距都是10px padding: 10px 15px; 四个外边距 代表上下,左右 padding: 10px 15px 20px ; 四个外边距 代表上,左右,下 padding: 10px 15px 20px 25px; 四个外边距 代表上,右,下,左 3.应用: 可设置元素居中 margin: auto;或 margin: 0 auto; 只要左右外边框为自动,块级元素便可以居中 text-align: center; 另没有宽度的行内元素,可以居中 代码实例:
盒子属性 四大属性居中长的内容---- 短的 较长的
网页样式:

转载地址:http://dwshn.baihongyu.com/
你可能感兴趣的文章
linux下查看端口对应的进程
查看>>
将 gdb 用作函数跟踪器 (Function Tracer)
查看>>
原 GCC一些有用的技巧
查看>>
yum 变量追加的方法
查看>>
2倍速的下一代Bluetooth,「Bluetooth 5」发布
查看>>
Top 10 “Yum” installables to be productive as a developer on Red Hat Enterprise Linux
查看>>
[小技巧] Vim 如果去除 “existing swap file” 警告
查看>>
如何在linux下检测内存泄漏
查看>>
十年生聚,Vim 8.0 发布了!
查看>>
【演歌】加賀の女 歌词翻译
查看>>
東京音頭 (东京音头) 歌词翻译
查看>>
Windows 7 下登录界面里 Ctrl + Alt + Del 无法使用
查看>>
惠山赏菊 & 梅园赏桂
查看>>
[小技巧] cat /proc/modules 显示的地址为 0
查看>>
[游戏] chrome 的小彩蛋
查看>>
napi
查看>>
_GNU_SOURCE和__USE_GNU的差别
查看>>
Linux 有了 “DTrace”
查看>>
Linux 系统中僵尸进程
查看>>
一个 2 年 Android 开发者的 18 条忠告
查看>>